Rails 5.1 Consulting und Schulung vom Autor:
www.wintermeyer-consulting.de/rails/
3.2. Statische Inhalte (HTML- und Grafik-Dateien)
Jeder, der diesen Text liest, wird sich darüber im Klaren sein, dass
man mit Rails irgendwie Webseiten ausliefern kann. Die Frage ist nur, wie.
Legen wir erst mal ein neues Rails-Projekt an.
Rails-Projekt anlegen
Bevor wir hier überhaupt mit dem Allereinfachsten beginnen,
überprüfen Sie bitte, ob Sie eine Ruby-Version 1.9.3 einsetzen:
MacBook:~ xyz$ ruby -v
ruby 1.9.3p194 (2012-04-20 revision 35410) [x86_64-darwin11.3.0]
MacBook:~ xyz$Und als Nächstes überprüfen wir, ob auch Rails 3.2 installiert
ist:
MacBook:~ xyz$ rails -v
Rails 3.2.3
MacBook:~ xyz$ Das sieht gut aus. Falls Sie eine ältere Ruby- oder Rails-Version
installiert haben, dann installieren Sie vor dem Weiterlesen die
aktuelle Version (siehe Kapitel 1, Versionsauswahl und
Installation).
Jetzt erstellen wir zuerst ein neues Rails-Projekt namens
testproject. Da Ruby on Rails ein Framework ist,
müssen wir als Erstes die entsprechende Verzeichnisstruktur und die
Grundkonfiguration inkl. einiger Skripte einrichten. Das geht mit dem
Befehl rails new testproject ratzfatz:MacBook:~ xyz$ rails new testproject
create
create README.rdoc
create Rakefile
create config.ru
create .gitignore
create Gemfile
create app
create app/assets/images/rails.png
create app/assets/javascripts/application.js
[...]
Using rails (3.2.3)
Installing sass (3.1.16)
Installing sass-rails (3.2.5)
Installing sqlite3 (1.3.6) with native extensions
Installing uglifier (1.2.4)
Your bundle is complete! Use `bundle show [gemname]` to see where a bundled gem is installed.
MacBook:~ xyz$Bei früheren Rails-Versionen musste als Erstes ein
bundle install ausgeführt werden. Ab Rails 3.2 wird
dies aber automatisch beim Erstellen eines neuen Rails-Projektes
gemacht. Damit stehen dem Rails-Projekt alle benötigten Gems zur Verfügung. Ein Gem ist eine Art Softwarebibliothek. Man
kann damit bestimmte Funktionalitäten fix und fertig einbinden, ohne das
Rad neu erfinden zu müssen.
Anschließend prüfen wir, ob die neue Rails-Applikation
funktioniert. Dazu starten wir den mitgelieferten kleinen
Webserver.
Anmerkung
Nein, keine Angst. Das ist lediglich der Webserver zum
Entwickeln – für diesen Zweck ist er sehr praktisch.
Anmerkung
Bei verschiedenen Betriebssystemen (z. B. Mac OS X) erscheint
beim ersten Starten einer Rails-Applikation – je nach
Firewall-Einstellung – ein Fenster, das Sie fragt, ob die Firewall
die entsprechende Verbindung erlauben soll. Da wir lokal arbeiten,
können Sie das ruhigen Gewissens bejahen.
MacBook:~ xyz$ cd testproject MacBook:testproject xyz$ rails server => Booting WEBrick => Rails 3.2.3 application starting in development on http://0.0.0.0:3000 => Call with -d to detach => Ctrl-C to shutdown server [2012-04-24 09:52:21] INFO WEBrick 1.3.1 [2012-04-24 09:52:21] INFO ruby 1.9.3 (2012-04-20) [x86_64-darwin11.3.0] [2012-04-24 09:52:21] INFO WEBrick::HTTPServer#start: pid=57749 port=3000
Der Start der Rails-Applikation sieht gut aus. Er sagt
uns:
=> Rails 3.2.3 application starting in development on http://0.0.0.0:3000
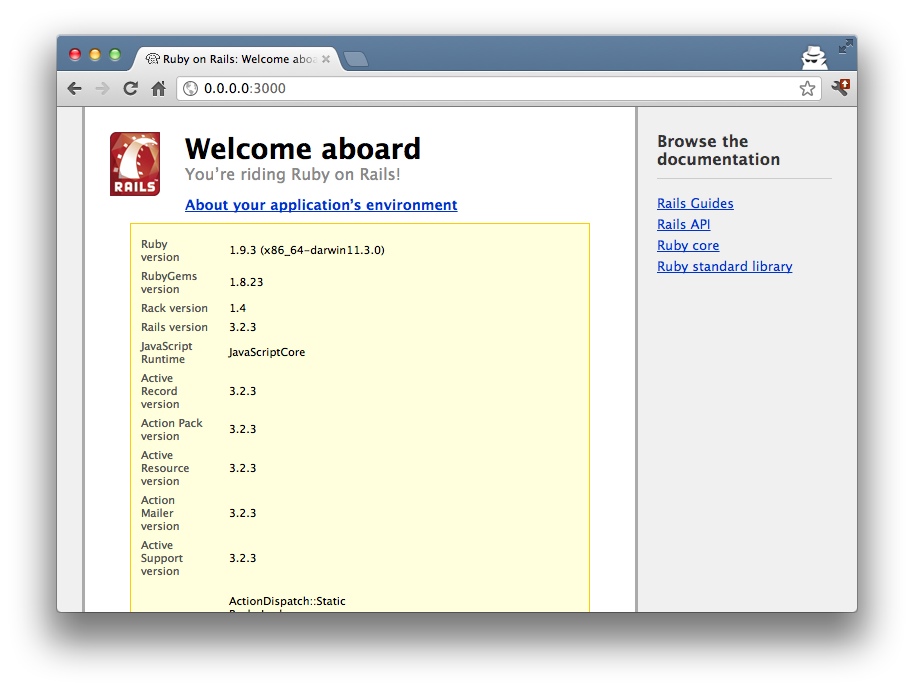
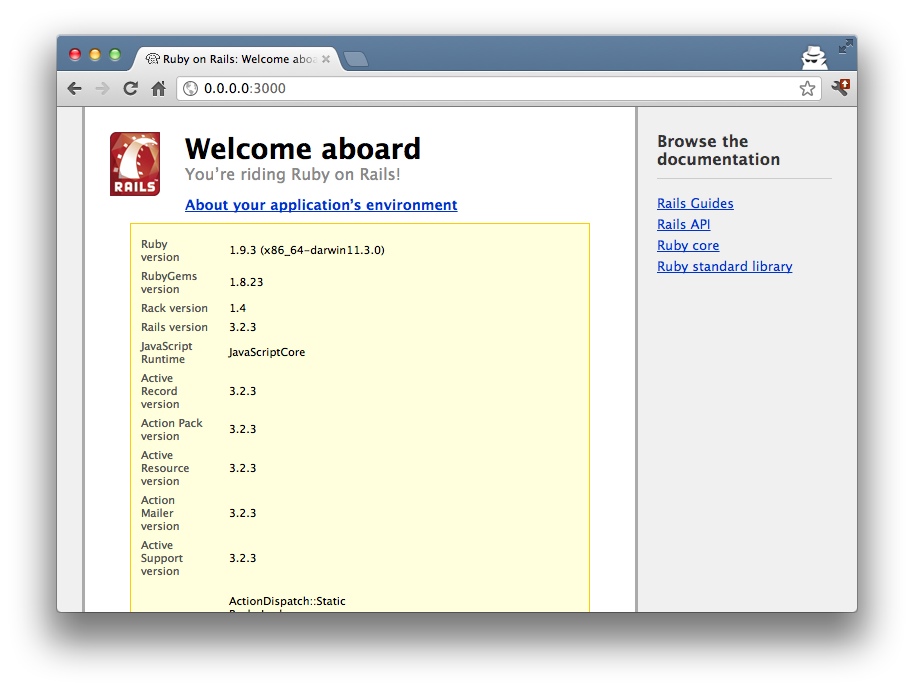
Sieht gut aus. Rails scheint zu funktionieren. Wenn wir jetzt auf
den Link „About your application's
environment“ klicken, erscheint eine Aufstellung
der aktuellen Umgebung.

Gleichzeitig wird im Log des Webservers Folgendes
angezeigt:
Started GET "/rails/info/properties" for 127.0.0.1 at 2012-04-24 09:59:53 +0200 Processing by Rails::InfoController#properties as */* Rendered inline template (2.5ms) Completed 200 OK in 37ms (Views: 36.9ms | ActiveRecord: 0.0ms)
Da beim Aufruf der ersten Startseite kein entsprechender Eintrag
erschien, muss es sich um zwei verschiedenartige Seiten handeln. Die
erste Seite ist tatsächlich eine statische HTML-Seite, die unter
public/index.html abgespeichert ist, und der Link,
auf den wir geklickt haben führt ein Rails-Programm aus.Mit Ctrl+C können Sie den Webserver wieder stoppen.
Statische Seiten
Wie eben gesehen, gibt es bestimmte statische Seiten, Bilder und
JavaScript-Dateien, die von Rails automatisch ausgeliefert werden.
Erinnern wir uns noch mal an eine Teilausgabe vom Befehl rails
new testproject:
MacBook:~ xyz$ rails new testproject
create
[...]
create public
create public/404.html
create public/422.html
create public/500.html
create public/favicon.ico
create public/index.html
create public/robots.txt
[...]
Der Verzeichnisname
public und die darin
enthaltenen Dateien sehen schon sehr nach statischen Seiten aus.
Probieren wir es einfach mal aus und legen die Datei
public/hello-world.html mit folgendem Inhalt
an:<html> <title>Hello World!</title> <body> <h1>Hello World!</h1> <p>Eine Beispielseite.</p> </body> </html>
Anmerkung
Ich gehe davon aus, dass Sie rudimentäre HTML-Kenntnisse haben –
für viel mehr reicht mein HTML-Wissen auch nicht ;-).
Jetzt noch den Rails-Webserver starten:
MacBook:testproject xyz$ rails server
=> Booting WEBrick
=> Rails 3.2.3 application starting in development on http://0.0.0.0:3000
=> Call with -d to detach
=> Ctrl-C to shutdown server
[2012-04-24 10:04:59] INFO WEBrick 1.3.1
[2012-04-24 10:04:59] INFO ruby 1.9.3 (2012-04-20) [x86_64-darwin11.3.0]
[2012-04-24 10:04:59] INFO WEBrick::HTTPServer#start: pid=57880 port=3000Diese Webseite können wir uns unter der URL 
http://0.0.0.0:3000/hello-world
anschauen:
Wir können natürlich auch die URL
http://0.0.0.0:3000/hello-world.html
nehmen. Allerdings sieht Rails HTML und damit die Datei-Endung
.html quasi als Standard-Ausgabe-Format an und
deshalb kann man sich das „.html“ hier
sparen.So, jetzt wissen Sie bereits, wie man gänzlich statische Seiten in
Rails integrieren kann. Das ist für Seiten praktisch, die sich nie
ändern und die auch dann funktionieren sollen, wenn Rails gerade z. B.
wegen eines Updates nicht läuft. Im Produktivbetrieb wird meistens vor
dem Rails-Server noch ein klassischer Webserver wie Apache oder Nginx
geschaltet. Dieser ist dann in der Lage, statische Dateien aus dem
public-Verzeichnis selbstständig
auszuliefern.Mit Ctrl+C können Sie den Rails-Server wieder stoppen.