Neu: udemy Kurs Ruby für Anfänger von Stefan Wintermeyerdiv class="para">Den Begriff „Flash messages“ oder „Flash-Meldungen“ halte ich für denkbar ungeeignet gewählt. Mit dem „Flash“ assoziiert fast jeder mehr oder weniger bunte Webseiten, die mit dem Adobe-Shockwave-Flash-Plug-in realisiert wurden. Aber in Rails sind Flash-Nachrichten etwas ganz anderes. Das sind Meldungen, die z. B. nach einem Redirect (siehe Abschnitt 3.4, „Redirects (Umleitungen)“) auf der neuen Seite angezeigt werden.
Flash-Nachrichten sind quasi gute Freunde von Redirects. Nicht
selten arbeiten beide im Team, um dem User Feedback über eine gerade
vollzogene Aktion zu geben. Ein typisches Beispiel einer Flash-Meldung ist
das Feedback des Systems, wenn ein User sich eingeloggt hat. Dann wird er
oft wieder auf die ursprüngliche Seite „redirectet“ und
bekommt zusätzlich noch das Feedback: „Sie sind jetzt
eingeloggt.“
Anmerkung
Der englische Begriff Flash
message lässt sich hier halbwegs gut mit
Einblendung/eingeblendete
Meldung übersetzen.
Wir bauen als Beispiel noch mal das Ping-Pong-Szenario aus Abschnitt 3.4, „Redirects (Umleitungen)“ auf:
MacBook:~ xyz$ rails new pingpong [...] MacBook:~ xyz$ cd pingpong MacBook:pingpong xyz$ rails generate controller Game ping pong [...] MacBook:pingpong xyz$
Die
app/controllers/game_controller.rb füllen
wir mit folgendem Inhalt:class GameController < ApplicationController
def ping
redirect_to game_pong_path, notice: 'Ping-Pong!'
end
def pong
end
endJetzt starten wir den Rails-Webserver mit rails
server und gehen per Browser auf
http://0.0.0.0:3000/game/ping.
Wir werden von ping auf
pong umgeleitet. Von der Flash-Nachricht
"Ping-Pong!" ist aber nichts zu sehen. Dazu müssen wir
app/views/layouts/application.html.erb
erweitern:<!DOCTYPE html>
<html>
<head>
<title>Pingpong</title>
<%= stylesheet_link_tag "application", :media => "all" %>
<%= javascript_include_tag "application" %>
<%= csrf_meta_tags %>
</head>
<body>
<%- flash.each do |name, message| %>
<p><i><%= "#{name}: #{message}" %></i></p>
<% end %>
<%= yield %>
</body>
</html>
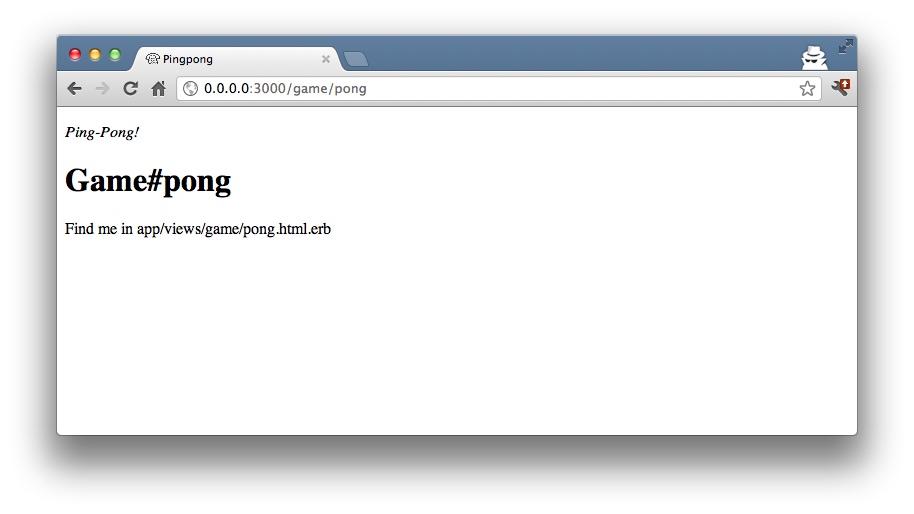
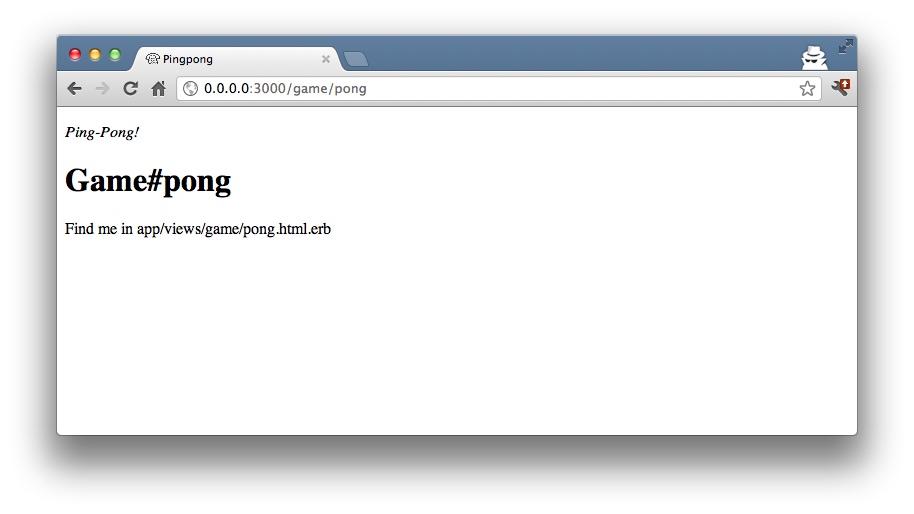
Erst jetzt sehen wir beim Aufruf von 
http://0.0.0.0:3000/game/ping
im Browser die Flash-Nachricht am Kopf der Seite:
Beim Aufruf von
http://0.0.0.0:3000/game/pong
bekommen wir weiterhin normal die Pong-Seite angezeigt. Beim Aufruf von
http://0.0.0.0:3000/game/ping
werden wir aber zur Pong-Seite redirectet und bekommen oben die
Flash-Nachricht angezeigt:Tipp
Wenn Sie später mal eine Flash-Nachricht nicht angezeigt bekommen,
dann überprüfen Sie zuerst im View, ob dort die Flash-Nachricht
überhaupt ausgegeben wird.
Verschiedene Arten von Flash-Meldungen
Flash-Nachrichten werden automagisch in einem Hash an den View
übergeben. Per Default gibt es dabei die Arten
error
(Fehler), warning (Warnung) und
notice (Notiz, Hinweis). Allerdings kann man auch
selber eine Kategorie erfinden und diese später im View abfragen.Verschiedene Syntaxen
Je nach Vorliebe eines Programmierers, werden Sie in der Praxis
auf verschiedene Syntaxen von Flash-Nachrichten treffen. Ich will mich
nicht an der Diskussion über die beste Syntax beteiligen, aber ich
möchte Ihnen kurz die zwei häufigsten Varianten vorstellen:
redirect_to game_pong_path, notice: 'Ping-Pong!'
flash[:notice] = 'Ping-Pong!' redirect_to action: pong
Warum gibt es überhaupt Flash-Nachrichten?
Sie werden sich vielleicht fragen: „Warum gibt es
Flash-Nachrichten? Das kann ich mir ja auch selber bauen, wenn ich es
brauche.“ Stimmt. Flash-Nachrichten haben hauptsächlich den
Vorteil, dass sie einen definierten und für alle Programmierer gleichen
Weg zur Verfügung stellen. So muss man nicht das Rad neu
erfinden.